Come utilizzare Universal Streaming
Da WikiCloud.
Indice |
Configurazione e connessione di Adobe Flash Media Live Encoder al servizio di Universal Streaming Seeweb
![]() ATTENZIONE: La versione testata è l'ultima versione disponibile Adobe Flash Media Live Encoder 3.2
ATTENZIONE: La versione testata è l'ultima versione disponibile Adobe Flash Media Live Encoder 3.2
In questa guida vedremo come configurare e utilizzare il software encoding client-side "Adobe Flash Media Live Encoder". Tale software si può scaricare direttamente dalla sua pagina ufficiale. https://offers.adobe.com/en/na/leap/landings/fmle3.html Una volta scaricato il software, basta installarlo.
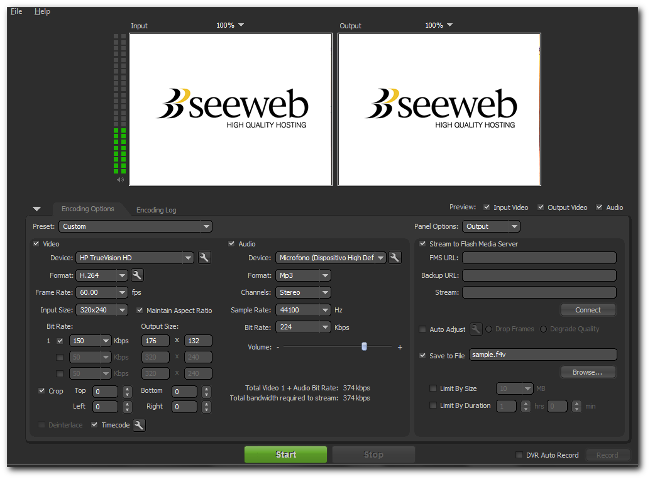
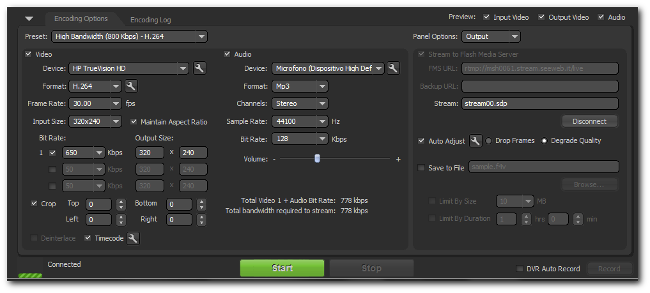
Avviate Flash Media Live Encoder a video verrà mostrata l'interfaccia del programma:
All’interno dell’area di lavoro, possiamo notare i tab di Input e Output, rispettivamente dedicate alla sorgente multimediale sorgente/in e quella risultante dall’encoding in uscita.
La barra grafica a sinistra della schermata di Input indica il livello dell'audio relativo alla periferica in uso e da cui la sorgente audio viene acquisita.
Nella parte sottostante dell’area di lavoro troveremo due tab: Encoding Option ed Encoding Log. Encoding Log è relativa ai logs relativi all’utilizzo e status del software. Encoding Option ci permette di accedere e definire i settaggi video, audio e di pubblicazione della nostra trasmissione.
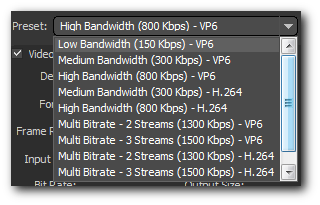
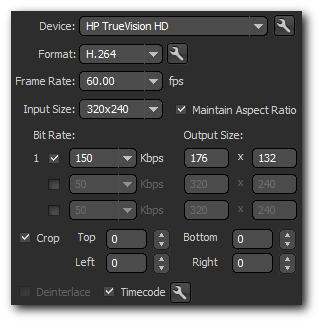
Nel menù a tendina "Present" possiamo scegliere delle impostazioni di default, basate principalmente sulla banda dell'utente e sulle codifiche badwitdh più comuni(H.264 e VP6): si va dalla Low Bandwith (150 kbps) alla High Bandwidth (800 kbps) e si può anche applicare la funzione MULTI BITRATE che consente al sistema di adattare automaticamente la definizione dei video trasmessi a seconda della disponibilità di banda dell’utente,il flusso video può essere codificato su canali a differenti bitrate, alto/medio/basso e il sistema sceglierà quale trasmettere a seconda della potenza di connessione, garantendo all’utente una visione fluida in qualsiasi condizione.
Device: Permette di scegliere la periferica da cui catturare il video. L'icona a forma di chiave inglese permette di impostare le proprietà della periferica.
Format: Permette di scegliere il formato di compressione/codec.
![]() ATTENZIONE: Non tutti i player per smartphone supportano il codec VP6
ATTENZIONE: Non tutti i player per smartphone supportano il codec VP6
Frame Rate: imposta il numero di fotogrammi al secondo da eseguire.
Input Size: Consente di impostare la dimensione del video in input. Al variare di queste dimensioni verranno variatate anche la finestre Input e Output, così potremo vedere subito come renderà il video alle nuove dimensioni. Solitamente la scelta varia in base alle risoluzioni supportate dalla periferica impostata come Device. La casella Mantain Aspect Ratio permette di mantenere le proporzioni anche nell'output.
Bit Rate: determina la qualità del video espressa in kilobyte al secondo (kbps).
Output Size: permette di avere l'output a una dimensione diversa rispetto all'input. Ridurre la dimensione del video può essere utile per risparmiare banda in caso di necessità, mentre aumentarla non è consigliabile poiché il video degraderebbe in qualità.
Crop: Permette di ritagliare i margini del video. Possiamo impostare separatamente il ritaglio in modo da eliminare eventuali elementi indesiderati. Il video risulterà ridotto rispetto all'input e potremo vedere l'anteprima del risultato "tagliato" nella finestra output.
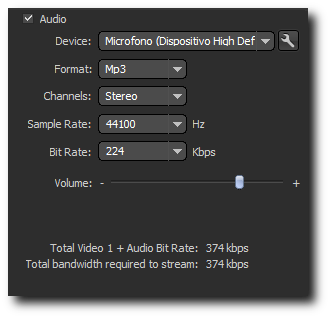
Come per il video anche per l'audio si ha la possibilità tramite il menù a tendina nominato "Device" di scegliere la periferica con qui catturare la sorgente audio. Grazie ai due parametri "Sample Rate" e "Bit rate" abbiamo la possibilità di impostare la qualità audio.
Connessione al servizio di Universal Streaming Seeweb
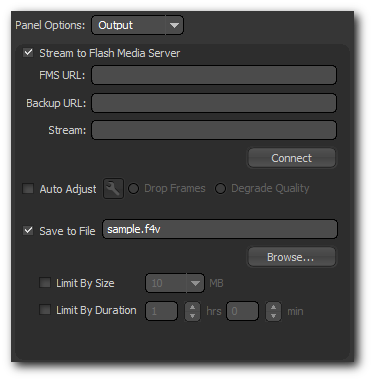
Dopo aver impostato le opzioni per la codifica audio/video dobbiamo definire i parametri di connessione per l’encoding e streaming live nel "Panel Options: Output" che troviamo sulla parte destra del pannello.
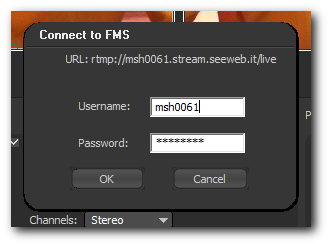
Valorizzare i campi "FMS URL" "Backup URL" e "Stream" con i dati che avete ricevuto nella mail di attivazione del servizio Universal Streaming. Successivamente premere il pulsante "Connect" e inserire le credenziali di accesso nel pop-up che viene mostrato a video.
In basso a destra potete consultare lo stato della connessione.
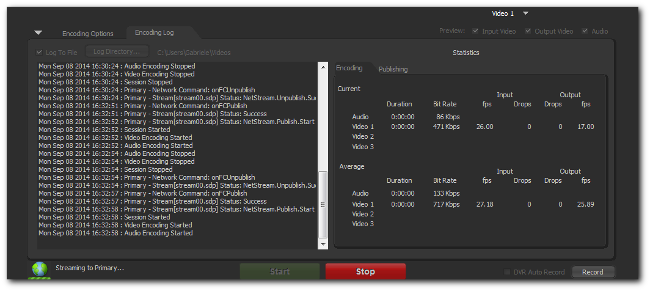
Per avviare li streaming premere il pulsante in basso "Start"
Lo streaming video è adesso attivo, a video verrà visualizzata una schermata simile:
Come indicato nella mail di attivazione del servizio il flusso video è adesso raggiungibile tramite i seguenti url a seconda del player:
RTMP Streaming (per JW Player nelle versioni fino alla 5):
rtmp://mshXXXX.stream.seeweb.it/live&file=stream00.sdp
RTMP Streaming (per JW Player dalla versione 6):
rtmp://mshXXXX.stream.seeweb.it/live//stream00.sdp
Apple HTTP Live Streaming (per iPhone/iPad e browser compatibili)
http://mshXXXX.stream.seeweb.it/live/flv:stream00.sdp/playlist.m3u8
Microsoft Smooth Streaming (per dispositivi Microsoft/Silverlight)
http://mshXXXX.stream.seeweb.it/live/flv:stream00.sdp/Manifest
Flash HTTP Streaming (per player Flash compatibili)
http://mshXXXX.stream.seeweb.it/live/flv:stream00.sdp/manifest.f4m
Configurazione e connessione di Wowza GoCoder per Android e IOS al servizio di Universal Streaming Seeweb
Wowza GoCoder è un applicazione per dispositivi mobili Android (4.1 e superiori) e IOS, che consente di codificare e trasmettere contenuti live di qualità HD da qualsiasi luogo.
In questa guida vedremo come configurarlo per utilizzarlo grazie al nostro servizio "Universal streaming".
![]() ATTENZIONE: Le versioni testate nella guida sono le seguenti:
ATTENZIONE: Le versioni testate nella guida sono le seguenti:
Android KitKat 4.4.2
 [Google Play Store]
[Google Play Store]
IOS 7.1.2
 [AppStore]
[AppStore]
Una volta installata l'applicazione, avviatela.
Selezionare l'iconcina "Server info" che si trova nella parte superiore destra.
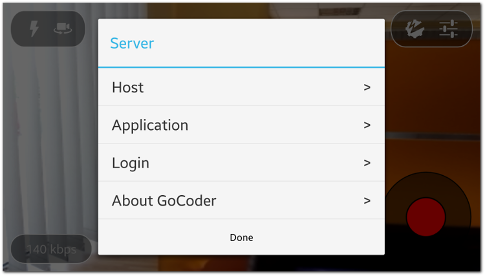
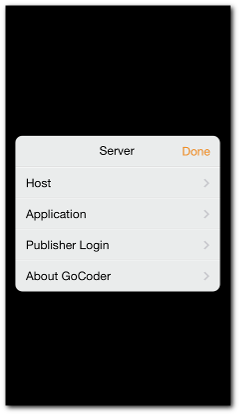
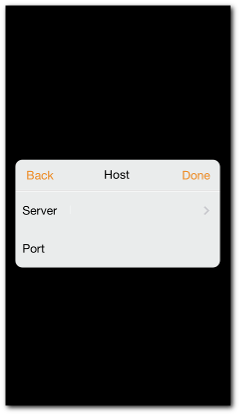
Viene visualizzato a video un pop-up del genere:
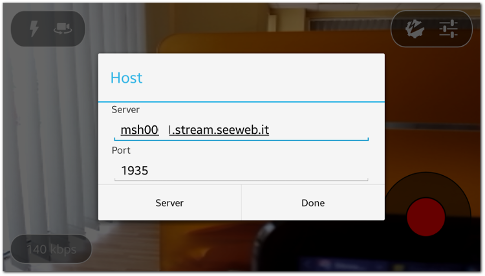
Selezionare la voce "Host", e inserire il nome del server FMS e della relativa porta rtmp (1935).
Selezionare la voce "Server" per tornare indietro nel menù e aprire "Application".
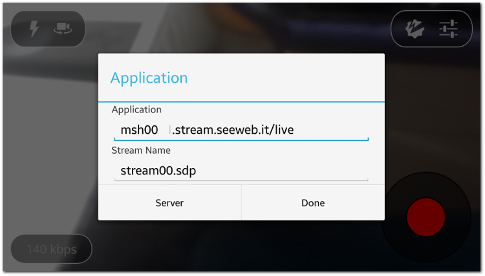
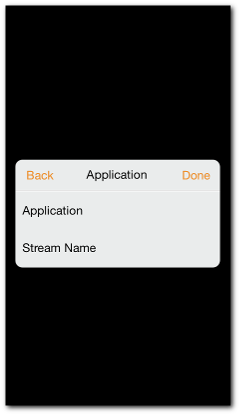
In questa ulteriore finestra va inserito "URL FMS" e lo "Stream name" che avete ricevuto nella mail di attivazione del servizio.
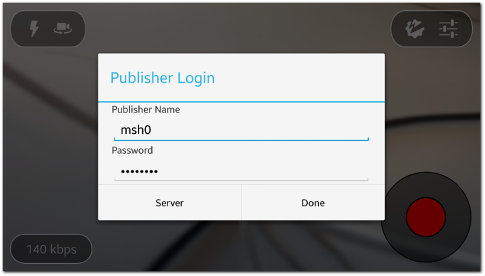
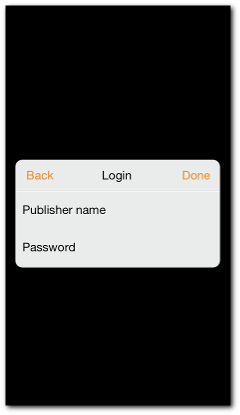
Adesso è arrivato il momento di inserire le credenziali di accesso.
Quindi tornare indietro e aprire la voce "Login".
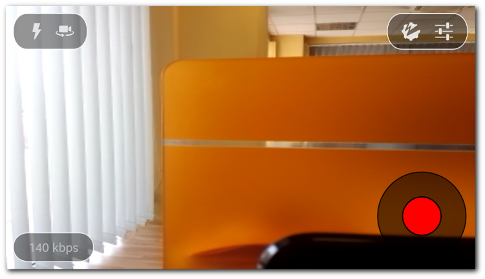
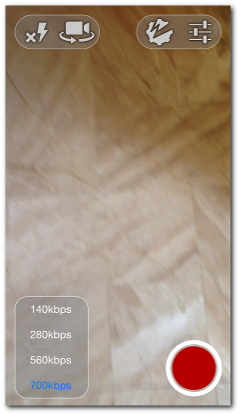
Il dispositivo mobile è pronto per trasmettere il flusso video ma l'applicazione non si limita a trasmettere ma ci consente anche di effettuare dei piccoli settaggi.
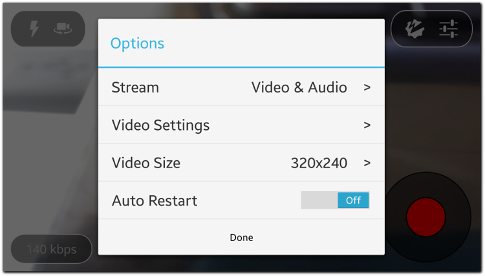
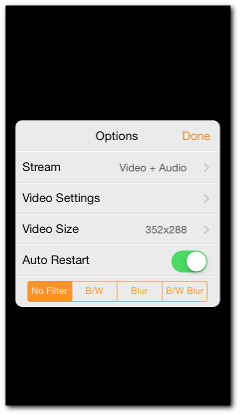
Selezionando "Option" l'applicazione ci mette a disposizione 3 opzioni.
- Stream: Permette di scegliere se trasmettere solo flusso audio o video.
- Video Settings: Qui, è possibile impostare il "Frame Rate" e il "Key frame interval" del flussso video.
- Video Size: Permette di aumentare o ridurre la dimensione del video in uscita.
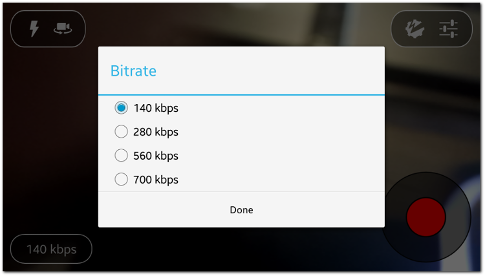
Altra opzione disponibile molto utile presente nell'applicazione è "Change bitrate", che appunto ci permette di modificare il bitrate selezionando l'iconcina apposita in basso a sinistra.
Come per Adobe Flash Media Live Encoder anche per l'applicazione android il flusso video è raggiungibile tramite i seguenti url a seconda del player che viene successivamente utilizzato:
RTMP Streaming (per JW Player nelle versioni fino alla 5):
rtmp://mshXXXX.stream.seeweb.it/live&file=stream00.sdp
RTMP Streaming (per JW Player dalla versione 6):
rtmp://mshXXXX.stream.seeweb.it/live//stream00.sdp
Apple HTTP Live Streaming (per iPhone/iPad e browser compatibili)
http://mshXXXX.stream.seeweb.it/live/flv:stream00.sdp/playlist.m3u8
Microsoft Smooth Streaming (per dispositivi Microsoft/Silverlight)
http://mshXXXX.stream.seeweb.it/live/flv:stream00.sdp/Manifest
Flash HTTP Streaming (per player Flash compatibili)
http://mshXXXX.stream.seeweb.it/live/flv:stream00.sdp/manifest.f4m
Video On Demand
Se è stato acquistato anche lo Spazio disco per streaming on demand i contenuti vanno pubblicati con un client S3 all'interno del Cloud Object Storage.
Un semplice ma efficace client S3 per la gestione dei file del Cloud_Object_Storage è senza dubbio il programma Open Source Cyberduck, disponibile sia per piattaforma Windows che MacOS. Si può scaricare direttamente dalla sua pagina ufficiale
L'utilizzo di questo applicativo è semplicissimo: basta installarlo sul proprio client, seguendo le istruzioni di installazione, e cliccare sulla relativa icona per eseguirlo. Cyberduck permette la connessione a server remoti attraverso vari protocolli, e in questa mini-guida, vedremo come configurarlo per utilizzarlo con il Cloud Object Storage e Universal streaming di Seeweb.
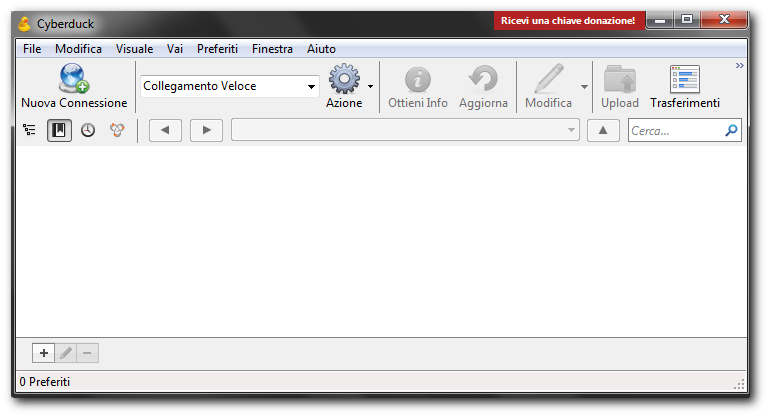
Una volta installata l'applicazione e avviato il programma, si presenterà con questa schermata:
Per avviare quindi una connessione verso il Cloud Object Storage, bisogna cliccare sull'icona "Nuova Connessione".
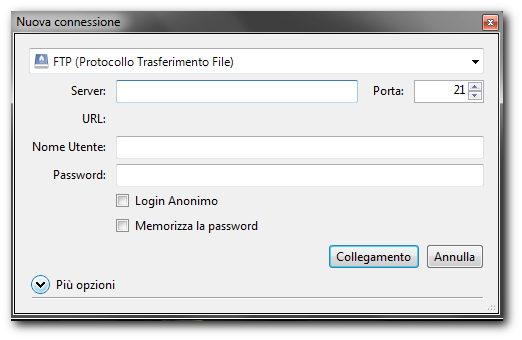
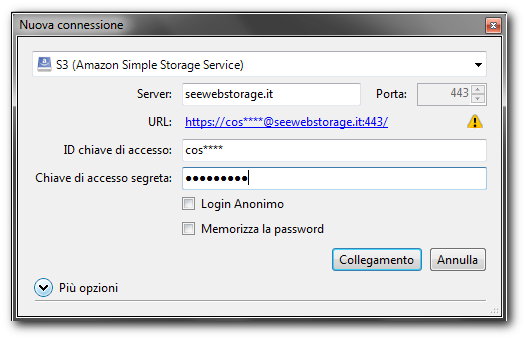
A video apparirà seguente schermata per configurare la connessione:
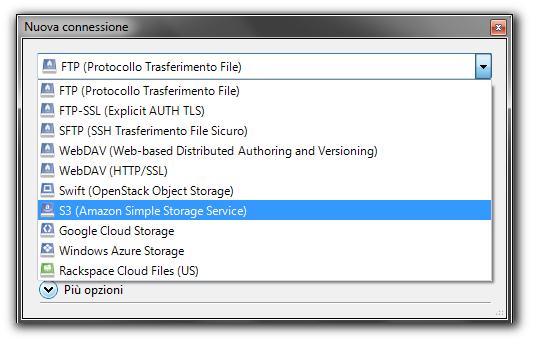
In questa finestra, vanno inseriti i dati relativi al proprio Cloud Object Storage, ricevuti nella propria email di attivazione. In particolare bisognerà:
- Scegliere il protocollo di connessione
![]() IMPORTANTE: E' indispensabile selezionare il protocollo S3 - In particolare il protocollo S3 (Amazon Simple Storage service)
IMPORTANTE: E' indispensabile selezionare il protocollo S3 - In particolare il protocollo S3 (Amazon Simple Storage service)
- Inserire il server - Inserire la voce "seewebstorage.it"
- Scegliere la porta di connessione - Salvo diverse impostazioni, lasciare la pota di default 443
- Riempire i campi "ID chiave di accesso" e "Chiave di accesso segreta" - I dati da inserire sono rispettivamente "user" e "pass" ricevuti nella mail di attivazione
- Cliccare su "Collegamento"
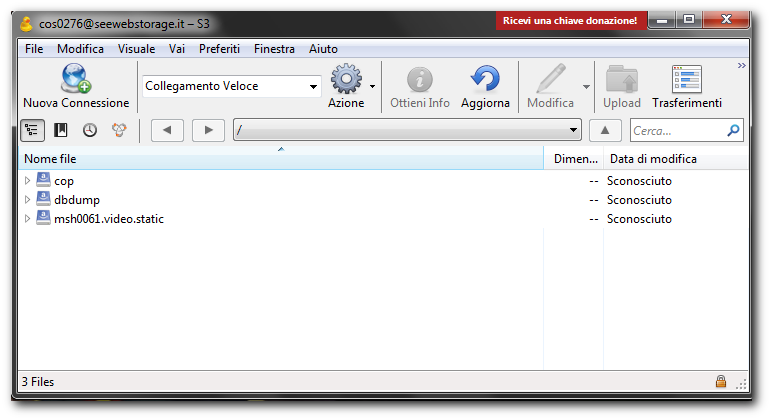
Una volta che il collegamento è stato accettato, visualizzerete il contenuto del vostro spazio Cloud Object Storage. La finestra di Cyberduck, si presenterà quindi come un normale client visuale, dove i bucket verranno visualizzati come cartelle.
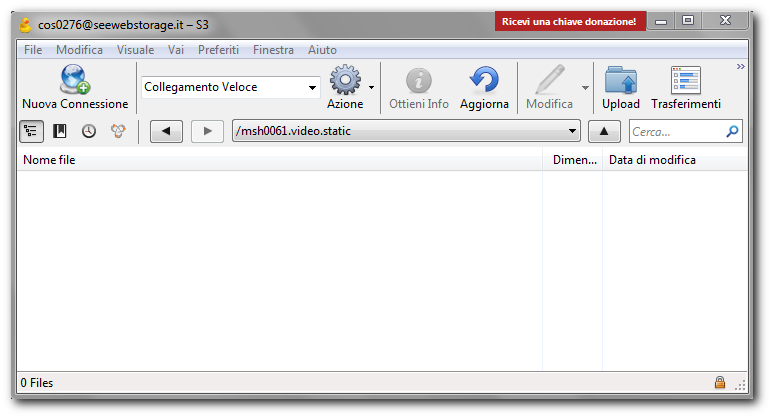
Entrare nel bucket relativo al VOD, nominato "msh****.video.static" con un semplice doppio click.
Qui potete inserire i video che volete visualizzare ondemand, Cyperduck permette di eseguire tutte le normali operazioni di creazione, modifica, e cancellazione, download e upload di file con semplici "drag & drop".
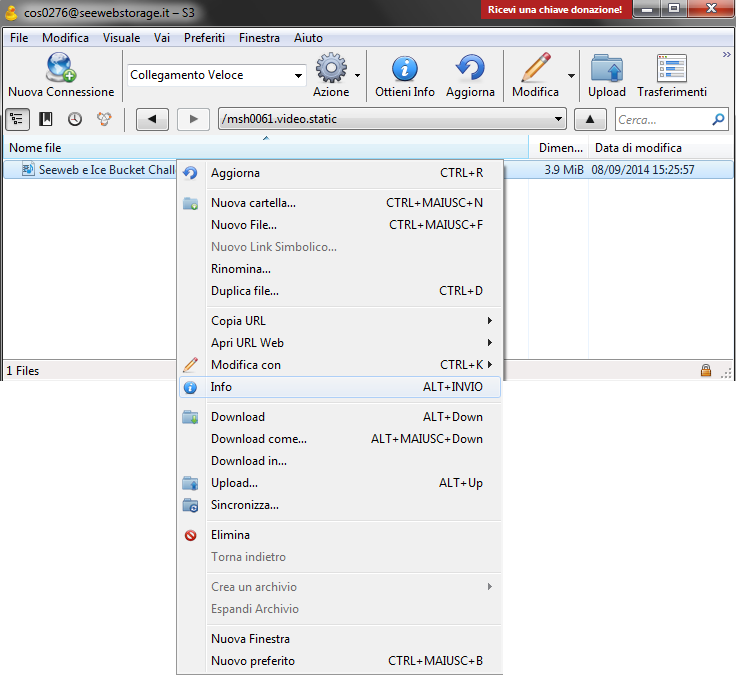
Assicurarsi che i video che vengono caricati sul bucket abbiano i permessi di lettura per tutti (Everyone). Quindi, cliccare con il tasto destro il file e poi selezionare "Info".
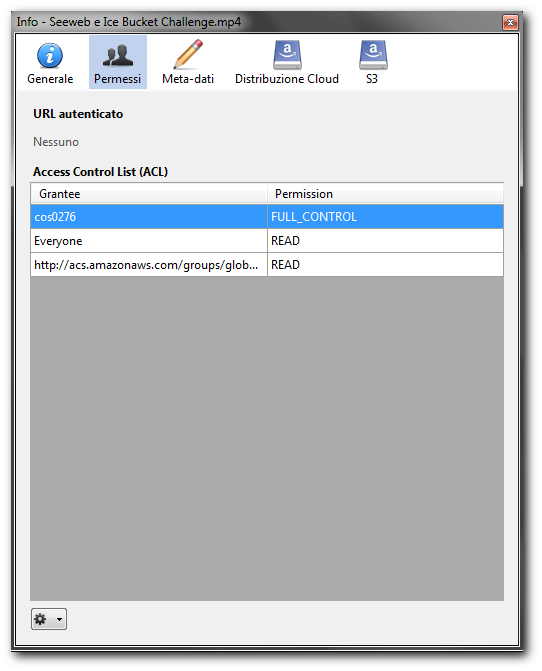
A video viene mostrata la seguente schermata, verificare il corretto settaggio dei permessi, altrimenti valorizzarli correttamente.
Come indicato nella mail di attivazione del servizio Universal Streaming il file è adesso raggiungibile tramite i seguenti url a seconda del player:
RTMP Streaming (per JW Player nelle versioni fino alla 5):
rtmp://mshXXXX.stream.seeweb.it/mediacache&file=mp4:http/mshXXXX/fileXXXX.m4v (se file MP4) rtmp://mshXXXX.stream.seeweb.it/mediacache&file=flv:http/mshXXXX/fileXXXX.flv (se file flv)
RTMP Streaming (per JW Player dalla versione 6):
rtmp://mshXXXX.stream.seeweb.it/mediacache//mp4:http/mshXXXX/fileXXXX.m4v (se file MP4) rtmp://mshXXXX.stream.seeweb.it/mediacache//flv:http/mshXXXX/fileXXXX.flv (se file flv)
Apple HTTP Live Streaming (per iPhone/iPad e browser compatibili)
http://mshXXXX.stream.seeweb.it/mediacache/_definst_/mp4:http/mshXXXX/fileXXXX.m4v/playlist.m3u8 (se file MP4) http://mshXXXX.stream.seeweb.it/mediacache/_definst_/flv:http/mshXXXX/fileXXXX.flv/playlist.m3u8 (se file FLV)
Microsoft Smooth Streaming (per dispositivi Microsoft/Silverlight)
http://mshXXXX.stream.seeweb.it/mediacache/_definst_/mp4:http/mshXXXX/fileXXXX.m4v/Manifest (se file MP4) http://mshXXXX.stream.seeweb.it/mediacache/_definst_/flv:http/mshXXXX/fileXXXX.flv/Manifest (se file FLV)
Flash HTTP Streaming (per player Flash compatibili)
http://mshXXXX.stream.seeweb.it/mediacache/_definst_/mp4:http/mshXXXX/fileXXXX.m4v/manifest.f4m (se file MP4) http://mshXXXX.stream.seeweb.it/mediacache/_definst_/flv:http/mshXXXX/fileXXXX.flv/manifest.f4m (se file FLV)
Utilizzo dell'Universal Streaming Seeweb con JWPlayer
JW Player è un lettore multimediale per browser web ed è compatibile sia con Flash e HTML. Adesso vedremo come configurarlo per utilizzarlo insieme al nostro servizio di Streaming. Per utilizzarlo bisogna iscriversi sul sito: http://www.jwplayer.com/.
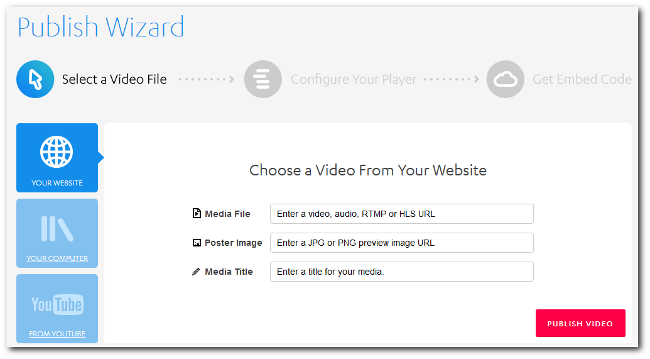
Successivamente, dalla home page del sito selezionare "Publish a video NOW" per avviare il wizard
Verrà visualizzata a video una schermata simile:
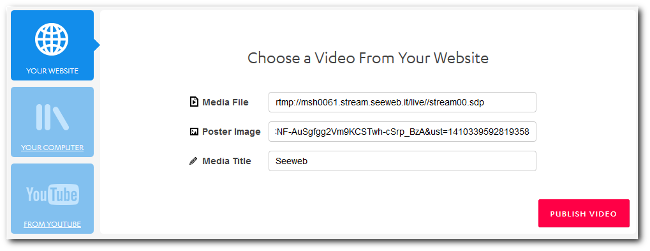
Media File: Inserire l'url relativo al RTMP Streaming che avete ricevuto nella mail di attivazione del servizio:
rtmp://msh00XX.stream.seeweb.it/live//stream00.sdp
Poster Image: è un campo non obligatorio dove potete specificare un immagine da visualizzare nel player mentre il video sta caricando.
Media Title: Inserire il titolo che si vuole dare al video.
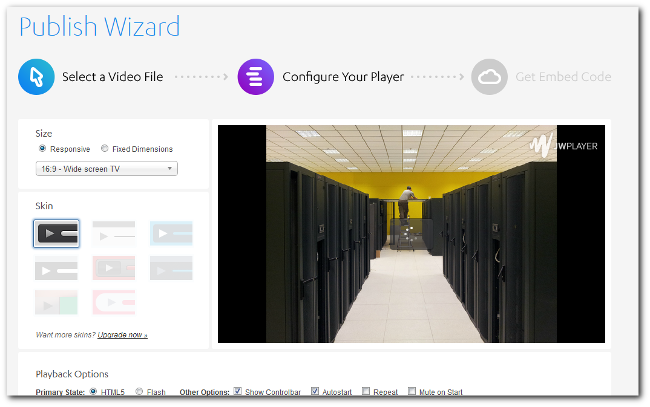
Una volta valorizzati i campi, selezionare "Publish Video". Verrà visualizzata una schermata simile:
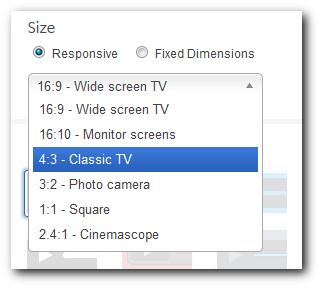
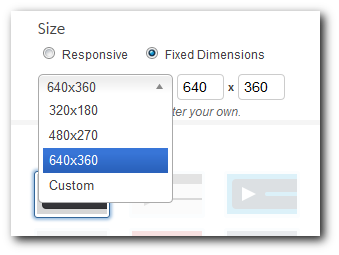
Qui abbiamo la possibilità di impostare la grandezza del player tramite la sezione "SIZE" con dimensioni fisse o di risposta.
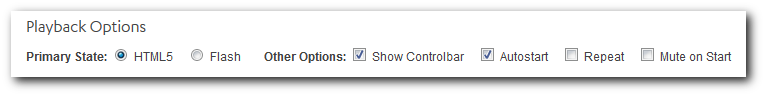
Tramite la sezione "Playback Options" abbiamo la possibilità di settare il linguaggio che vogliamo utilizzare e altre opzioni come l'autostart e il Mute on Start.
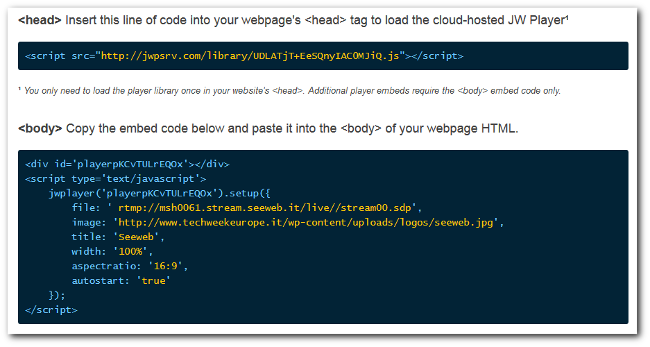
Selezionando Publish video il sistema genererà il codice da utilizzare nella nostra pagina web:
Una volta inserito nell pagina JWPlayer è pronto, e visualizzerete il flusso dati senza effettuare ulteriori settaggi.